Apple и Microsoft добавляют тёмную тему оформления своим операционным системам. Так почему бы не сделать то же самое с любимым браузером? После установки всего одного расширения фон на всех сайтах будет тёмным, а текст светлым, что облегчит восприятие информации, особенно если вы много читаете при слабом освещении.
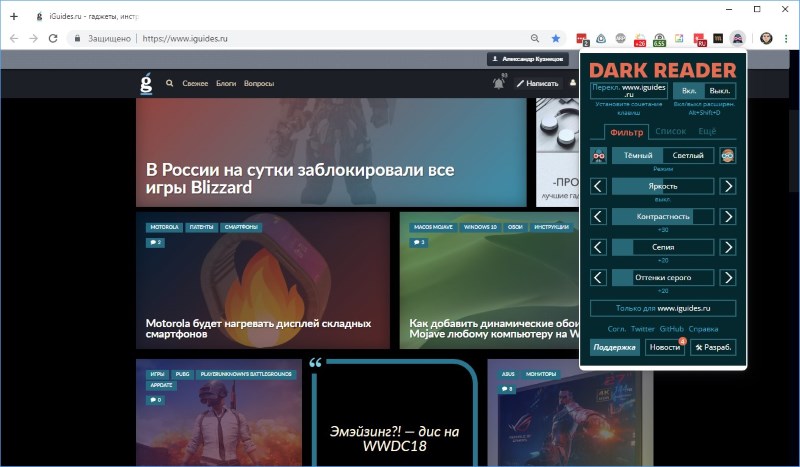
Расширение Dark Reader доступно для Chrome и Firefox. После его установки все сайты моментально поменяют облик и, возможно, будут выглядеть непривычно, но при желании можно настроить их внешний вид. Для этого нажмите на кнопку расширения справа от адресной строки и выберите оптимальный уровень яркости, контрастности и других параметров. Эти изменения можно применить ко всем сайтам или только к тому, который открыт в данный момент. Можно настроить цветовую гамму любого сайта индивидуально, кроме того, расширение позволяет добавлять сайты в список исключений — у них сохранится изначальный интерфейс.

В динамическом режиме Dark Reader анализирует содержимое страниц и меняет на них цвета различных элементов таким образом, чтобы сайты выглядели так, будто разработчики самостоятельно создали их такими. В статическом режиме страницы загружаются быстрее, поскольку анализ контента не производится, но результат менее впечатляющий.
Канал iG в Telegram — t.me/iguides_ru