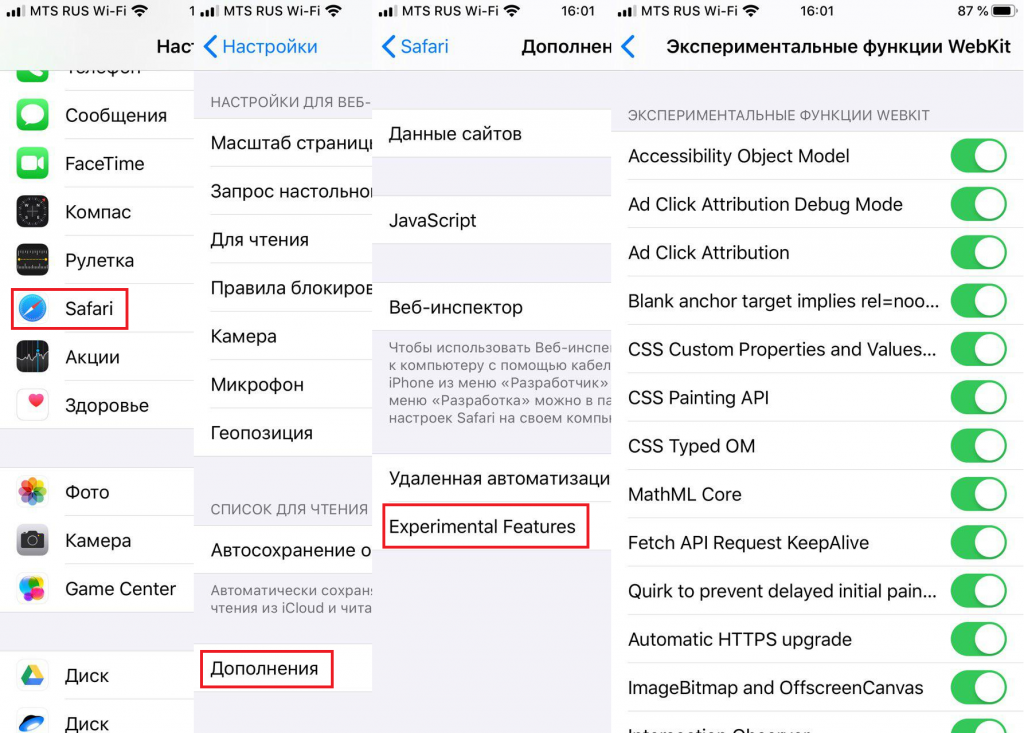
Уже несколько лет компания Apple перед добавлением новых фишек в Safari позволяет протестировать их всем желающим — находятся они в Настройках > Safari > Дополнения > Experimental Features:

Однако все также уже несколько лет сохраняется старая проблема — полное отсутствие описания этих функций, поэтому я в очередной раз составил их полный список, теперь уже для iOS 14, с краткими комментариями. Нужно понимать, что это не до конца протестированные нововведения, поэтому просто так включить их все не стоит — Safari может начать работать нестабильно. Лучше выбрать из списка ниже только те фишки, которые вам действительно интересны, и попробовать проверить их работу.
- @page CSS at-rule support — оператор, который «объясняет» CSS, что нужно делать. Каждый оператор начинается с «@», после чего следуют нескольких доступных ключевых слов, которые действуют как идентификатор того, что должен делать CSS.
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить переход по рекламной ссылке, но при этом рекламодатель не получит никаких приватных данных о пользователе.
- Aspect ratio of <img> from width and height — позволяет браузеру динамически масштабировать картинки, чтобы, например, подгонять их под размер экрана.
- Async Clipboard API — доступ к буферу обмена с помощью JavaScript. Дает возможность веб-приложениям читать и писать в системный буфер обмена.
- Automatic HTTPS upgrade — при включении этой опции Safari будет пытаться сначала загружать защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- Blank anchor target implies rel=noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламой, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой опции запретит изменять текущую страницу при нажатии на ссылку на ней.
- Block top-level redirects in third-party iframes — тут все понятно просто по переводу, блокировка редиректов из сторонних фреймов. Иными словами, если при загрузке сайта подгрузился HTML-документ с другого сайта, то переходы по ссылкам в нем будут заблокированы.
- CSS Animations via Web Animations — анимации CSS силами JavaScript.
- CSS Custom Properties and values — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют просто и изящно сделать так, чтобы ссылка после загрузки страницы подсвечивалась зеленым, а после нажатия на нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Shadow Parts — часть нового API Shadow DOM, которая позволяет виджетам пользовательского интерфейса (то есть элементам управления, таким как кнопки или полосы прокрутки) выглядеть слегка по-разному на разных устройствах, что важно для написания веб-приложений для целого зоопарка современных гаджетов.
- CSS Spring Animations — весна тут ни при чем, это функция, позволяющая сделать реалистичную с точки зрения физики анимацию элементов на сайтах.
- CSS Typed OM — говоря простым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным влиянием на производительность (да и улучшается общая «читабельность» кода, упрощая поиск багов).
- CSSOM View Smooth Scrolling — позволяет обеспечивать плавную динамическую прокрутку различных списков на видимой на экране части страницы силами JavaScript.
- Capture video in UI Process — информации о функции практически нет. Судя по всему, она позволяет захватывать окно браузера, а раз используется UI Process, то это происходит выше WebCore, что позволяет делать это быстрее и использовать преимущества многоядерных процессоров, иными словами это запись экрана в браузере с минимальной нагрузкой на систему.
- CoreImage-Accelerated Filter Rendering — позволяет аппаратно ускорять использование различных фильтров при рендеринге (например, эффект размытия фона при увеличении картинки на сайте).
- Defer async scripts until DOMContentLoaded — позволяет браузеру откладывать выполнение скриптов до начала момента загрузки внешних ресурсов, таких как стили или картинки. Это дает возможность быстрее выводить хоть какую-либо информацию на экран при загрузке страницы.
- Dialog Element — очередное крайне расплывчатое описание. Если брать HTML, то под этим обычно подразумевают всплывающее окошко с подтверждением, например, банковского перевода или регистрации аккаунта.
- Disable Full 3rd-Party Cookie Blocking (ITP) — крайне небезопасная функция, отключающая Intelligent Tracking Prevention. Суть в том, что по умолчанию Safari блокирует cookie от сторонних сайтов, не позволяя им следить за пользователем, при этом не ломая переходы между сайтами, например, при оплате. Соответственно, отключение этой опции позволит следить сторонним сайтам за вашими действиями в интернете.
- Disable Removal of Non-Cookie Data After 7 Days — сайты частенько хранят в памяти устройства не только куки, но и так называемый кэш (части страниц, например лого). Safari по умолчанию чистит эти файлы раз в неделю, чтобы сильно не захламлять накопитель. Соответственно, включение этой опции даст возможность хранить эти данные сколько угодно, но, разумеется, это приведет к серьезному потреблению памяти на накопителе браузером.
- Disable Web SQL — отключает специальное API веб-страниц для хранения баз данных в веб-браузере на основе SQL. С учетом того, что его уже почти 10 лет не развивают — давно пора.
- Disallow sync XHR during page dismissal — зачастую, дабы не потерять данные, когда пользователь закрывает страничку, сайты используют XMLHttpRequest, чтобы еще секунду продержать ее открытой и успеть отправить данные на сервер. На практике для пользователя обычно это выглядит как лаг при закрытии вкладки. Однако на практике механизм XHR уже устарел, и например в Chrome 80 и новее по умолчанию отключен. Теперь же его отключение тестирует и Apple с Safari.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Generic Text Track Cue API — функция, нужная для корректного отображения современных субтитров в видео или же для описаний медиа-файлов с ссылками, различными цветами и стилями текста и так далее.
- HDR Media Capabilities — опять не самое точное описание, но судя по всему это часть Media Capabilities API, которая запрашивает браузер, умеет ли он работать с HDR-контентом и в каком качестве и разрешении.
- HTTP/3 — третья версия транспортного протокола HTTP. Вместо TCP использует QUIC, так что даже потеря части пакетов не приводит к задержке передачи данных. К тому же обновления протокола больше не привязаны к ОС (то есть не будет такого, что на Windows 7 условно через 5 лет перестанут открываться сайты).
- Highlight API — позволяет разработчикам более широко работать с текстом, не ограничиваясь возможностями браузера. Это нужно, например, для проверки орфографии на страницах, или же для распознавания текста на картинках.
- ImageBitmap — фунция, ускоряющая рендеринг графики на странице благодаря использованию многоядерности процессора и прямому доступу к «железу».
- In-Process Cookie Cache — функция опять же нужна в основном только «сервисописателям». Подходит для кэширования в нераспределенных системах, то есть приложения создают и управляют своими собственными или сторонними объектами кэша в выделенном для них пространстве памяти.
- Intersection Observer — позволяет асинхронно следить за тем, какие объекты и как взаимодействуют друг с другом на видимой области сайта. Это крайне важное нововведение для, например, бесконечных сайтов типа ленты ВК: теперь можно без серьезных затрат производительности понимать, что нужно отрисовывать сейчас, а что уже скрылось за экраном и его можно «выкинуть» из памяти, а что нужно показывать всегда (например, рекламный блок).
- IsLoggedin web API — новый API, который проверяет, вошел ли пользователь в систему (например, аккаунт), и позволяет браузеру оставлять вас залогиненными и при последующих заходах на этот сайт. К тому же он поддерживает некоторые дополнительные функции, например, автоматический выход по истечении определенного времени.
- Lazy Image Loading — подгрузка изображений только тогда, когда пользователь может их увидеть. Здорово экономит трафик и снижает время загрузки тяжелых страниц с множеством картинок.
- Link preload responsive images — функция, которая позволяет загружать в фоне так называемые гибкие изображения (те, которые умеют «подгоняться» под различные экраны).
- LinkPrefetch — низкоприоритетная ресурсная подсказка, позволяющая браузеру загружать в фоновом режиме (в свободное время) те ресурсы, которые могут пригодиться позже, и сохранять их на будущее в кэше браузера.
- Mask WebGL Strings — позволяет делать маски для строк (то есть, например, заменять вводимые символы звездочками или превращать «12» в «двенадцать») силами графического API WebGL.
- MathML Core — позволяет точно визуализировать математические символы и формулы на веб-страницах с использованием XML-языка MathML.
- Media Capabilities Extensions — расширения, позволяющие определять сайту возможности устройства по кодированию и декодированию видео, тем самым позволяя, например, запускать воспроизведение видео в определенном качестве.
- MediaRecorder — интерфейс MediaStream API, позволяющий перехватывать аудио- или видеопоток и сохранять его на устройстве.
- Modern WebAudio API — вообще WebAudio API нужен для манипуляции с аудио на странице (например, чтобы добавлять к нему дополнительные звуковые эффекты при кликах или же визуализировать). Что есть «Modern» («Современный») в данном случае сказать сложно.
- NSURLSession WebSoket — функция для веб-разработчиков, позволяет передавать данные между сервером и приложением в том числе в фоновом режиме. Вообще появилась еще в iOS 7, однако поддержку WebSoket — то есть возможность получать ответы на основе событий без необходимости запроса ответов с сервера — добавили только сейчас.
- Paint Timing — полезная для разработчиков функция, которая позволяет узнать, как долго со стороны клиента происходила отрисовка определенных частей страницы при минимальном влиянии на сам процесс.
- Quirk to prevent delayed initial painting on sites — разработчики Apple всегда радуют великолепными описаниями новых функций (дословно это переводится как «причуда для предотвращения начальной задержки при рисовании на сайтах»). Собственно, тут можно лишь предположить, что это убирает задержку при рисовании стилусом на страницах в интернете.
- ReadableByteStream — еще одна функция для разработчиков. Нужна, чтобы отслеживать ход загрузки данных с сервера. Позволяет отправлять ответ на сервер по частям, по мере поступления данных.
- Referrer Policy attribute — обычно, при переходе с одного сайта на другой, последний узнает, откуда к нему пришли — так и работает, например, Google Analytics. Для управления тем, передавать такую информацию или нет, и при каких условиях, и была придумана Referrer Policy. Увы, что дает включение этой опции в настройках Safari, неизвестно — Apple, как обычно, не дает никакой информации.
- Remote Playback API — позволяет управлять удаленным воспроизведением мультимедиа с веб-страницы. API позволяет анализировать подключенные удаленные устройства (например, телевизоры) и оптимизировать мультимедиа под них (например, если телевизор поддерживает HDR, то будет доступен соответствующий контент, даже если внутренний экран устройства поддерживает только SDR).
- Resize Observer — функция, позволяющая получать уведомление, когда какой-либо элемент на сайте изменяет свой размер. Нужна для того, чтобы если изменился размер окна браузера (например, вы повернули телефон набок), сайт не распадался на части, а корректно «пересобирался» снова.
- SameSite strict enforcement (ITP) — позволяет принудительно запретить передачу любых cookie по запросу стороннего ресурса. Крайне небезопасная функция, может сломать даже картинки на странице, если они динамически подтягиваются со стороннего сервера.
- Server Timing — удобный механизм для отладки, позволяющий понять на стороне сервера, сколько времени заняла загрузка и (или) отображение определенного элемента на сайте.
- Swap Processes on Cross-Site Navigation — функция сохраняет процессы на сайте при переходе с него по ссылке дальше, для того, чтобы если вы захотели вернуться назад, страница выглядела такой, какой вы ее оставили.
- Synthetic Editing Commands — увы, даже спустя год (!!) после появления этой экспериментальной функции информации о ней мало. EditingCommands представляет собой список команд для удобного редактирования документов (типа перехода к концу строки или новому абзацу). Что означает «Synthetic» («Синтетический») все еще не ясно — возможно, через год узнаем.
- Visual Viewport API — механизм изменения свойств той части страницы, которая на данный момент находится на экране.
- Web Animations composite operations — опция включает анимации, которые влияют на свойства элементов. Например, иконка меняет цвет, когда вы ее двигаете.
- Web Animation mutable timelines — тут перевод говорит сам за себя: эта функция позволяет синхронизировать и изменять анимации с привязкой ко времени (например, начать анимацию через секунду после загрузки страницы).
- Web Animations — включение анимации на сайтах, написанной на JavaScript. Без этой опции две выше работать не будут.
- Web Authentication Local Authenticator — позволяет использовать локальную аутентификацию (например, датчик отпечатков или Face ID) для захода на сайты.
- Web Authentication — беспарольный вход на сайты с помощью сканера отпечатка пальца, Face ID и тому подобное. Если функция выше будет работать только на устройствах Apple, то эта — отраслевой стандарт, который уже работает в том же Chrome на Windows 10 при наличии на устройстве работающей Windows Hello.
- Web Share API Level 2 — позволяет делиться файлами из интернета через нативную опцию «Поделиться» в iOS. Level 1, работающий сейчас, позволяет таким образом передавать только ссылки, картинки и текст.
- WebGL 2.0 — библиотека для языка программирования JavaScript, позволяющая создавать на нем интерактивную 3D-графику.
- WebGPU — позволяет использовать графический процессор для отрисовки информации на сайтах.
- WebRTC H264 LowLatency encoder — позволяет стримить видео в H264 с низкой задержкой.
- WebRTC H265/VP9 codec — опять же передача видео методом peer-to-peer (то есть как torrent), только в формате H265 (HEVC) или VP9 (используется, например, на YouTube).
- WebRTC Platform Codecs in GPU Process — позволяет использовать аппаратное ускорение на GPU при работе с кодеками.
- requestIdleCallback — функция, которая сигнализирует сайту о простое браузера. Нужна веб-разработчикам для того, чтобы решать низкоприоритетные задачи в то время, когда пользователь не использует активно сайт, тем самым не снижая его юзабельность лишними задачами в то время, когда вы им активно пользуетесь.

Однако годом ранее при всех включенных функциях на iOS 13 результат был ощутимо выше, 501 балл. Для сравнения, десктопный Chrome 85 набирает 525 баллов, так что отставание достаточно большое. Возможно, Apple просто поторопилась отключить некоторые старые функции, которые уже редко используются на сайтах, но учитываются при формировании результата теста.