
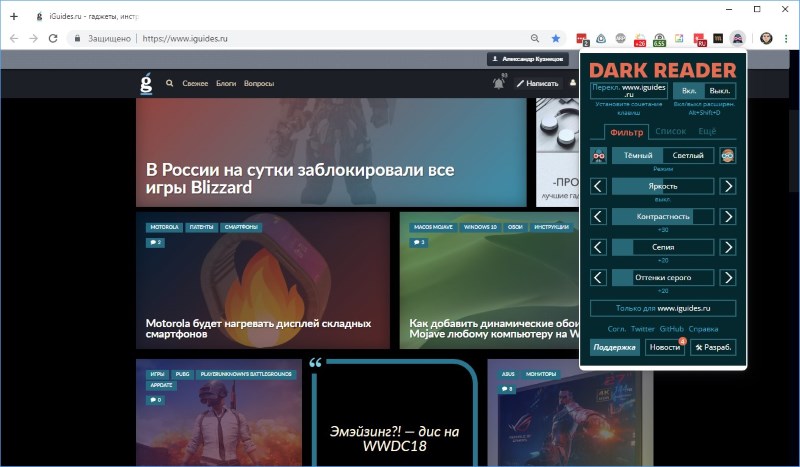
Apple и Microsoft добавляют тёмную тему оформления своим операционным системам. Так почему бы не сделать то же самое с любимым браузером? После установки всего одного расширения фон на всех сайтах будет тёмным, а текст светлым, что облегчит восприятие информации, особенно если вы много читаете при слабом освещении.

В динамическом режиме Dark Reader анализирует содержимое страниц и меняет на них цвета различных элементов таким образом, чтобы сайты выглядели так, будто разработчики самостоятельно создали их такими. В статическом режиме страницы загружаются быстрее, поскольку анализ контента не производится, но результат менее впечатляющий.
Канал iG в Telegram — t.me/iguides_ru





